

I am a full stack web developer with a background in graphic design. I’m currently seeking new remote job opportunities. Software engineering has been a passion of mine for quite some time. I enjoy the challenge and the daily puzzle. I also enjoy always learning something new in this field. Technology is always growing and changing and as a software engineer I have to be on my toes to keep up with this ever evolving field and I love it.
I have experience with full-stack development and various technical stacks; however, I adapt very quickly and can pick up new languages, software, or platforms very easily. I like to consider myself tech stack agnostic. To learn more about me and how I operate there are examples of my work below. Thanks for reading and I look forward to hearing from you!



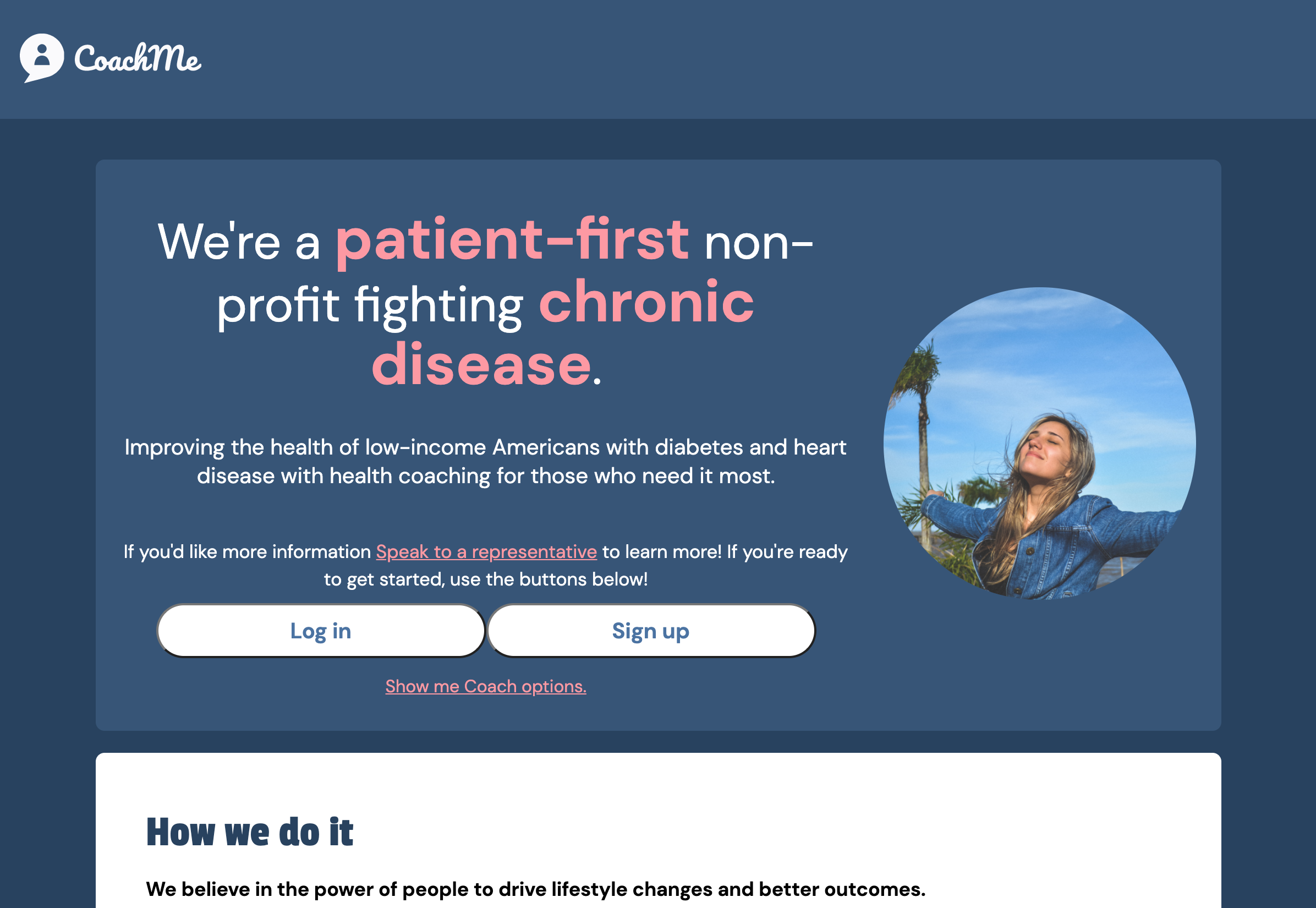
Coach Me is a React web application that allows health coaches to be paired up with users with high risk conditions such as diabetes or heart disease. The coaches can track progress and help improve management of their conditions. I collaborated remotely with a team of 6 web developers to build a production level web app in 3 months.
HTML | JavaScript | React | SASS | Node JS | Twilio | AWS | Socket.io
GitHub Repo: https://github.com/CoachMe-Lambda-LabsPT10
Deploy Link: https://lambda-coach-me.netlify.app/

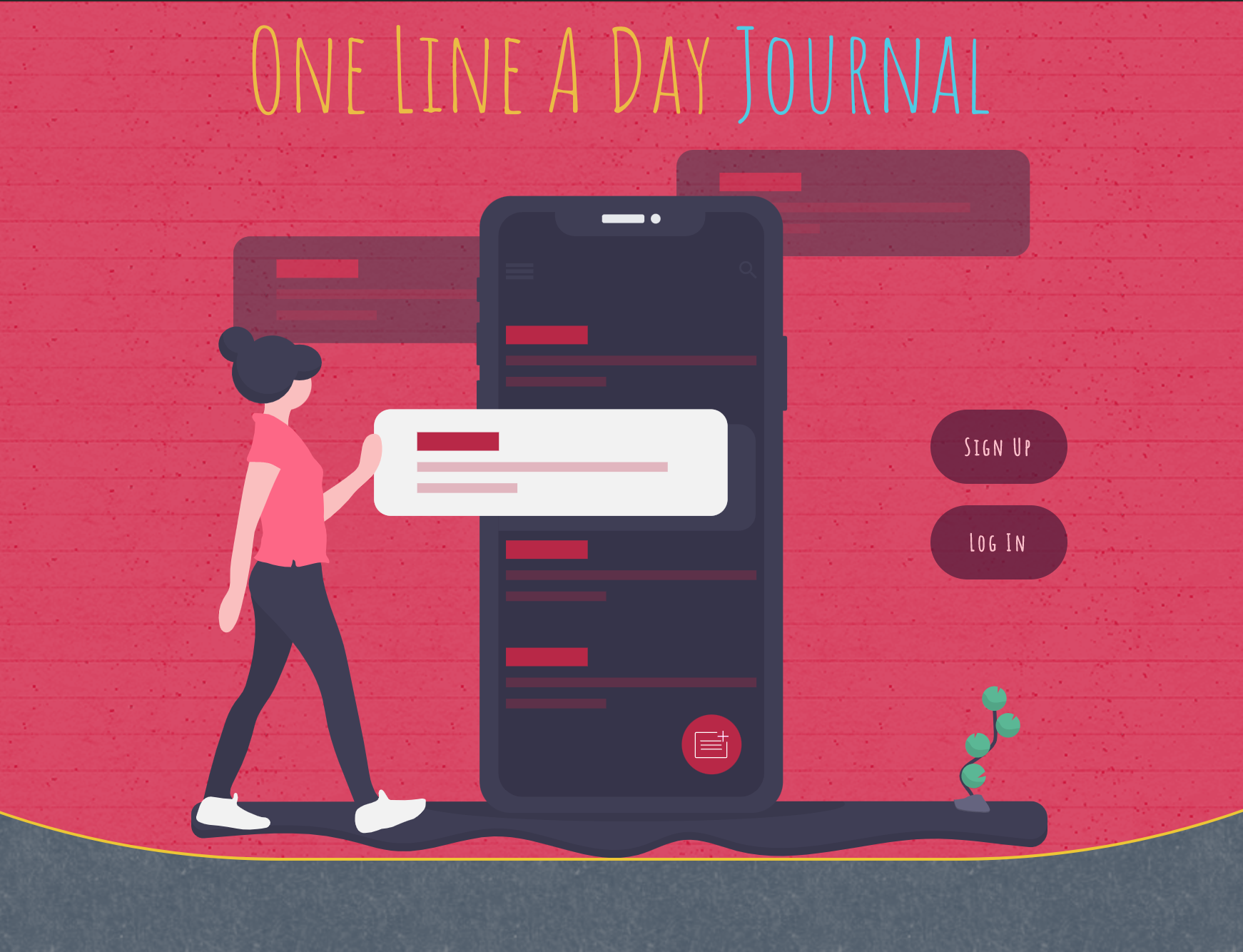
One Line A Day Journal is a React web application that allows users to write small journal entries for each day of the year. I collaborated remotely with a team of 6 web developers to build a fully functional web app in 2 weeks.
HTML/CSS | JavaScript | React | Styled Components
GitHub Repo: https://github.com/Build-Week-One-line-a-day/Front-end
Deploy Link: https://one-line-a-day-journal.netlify.app/

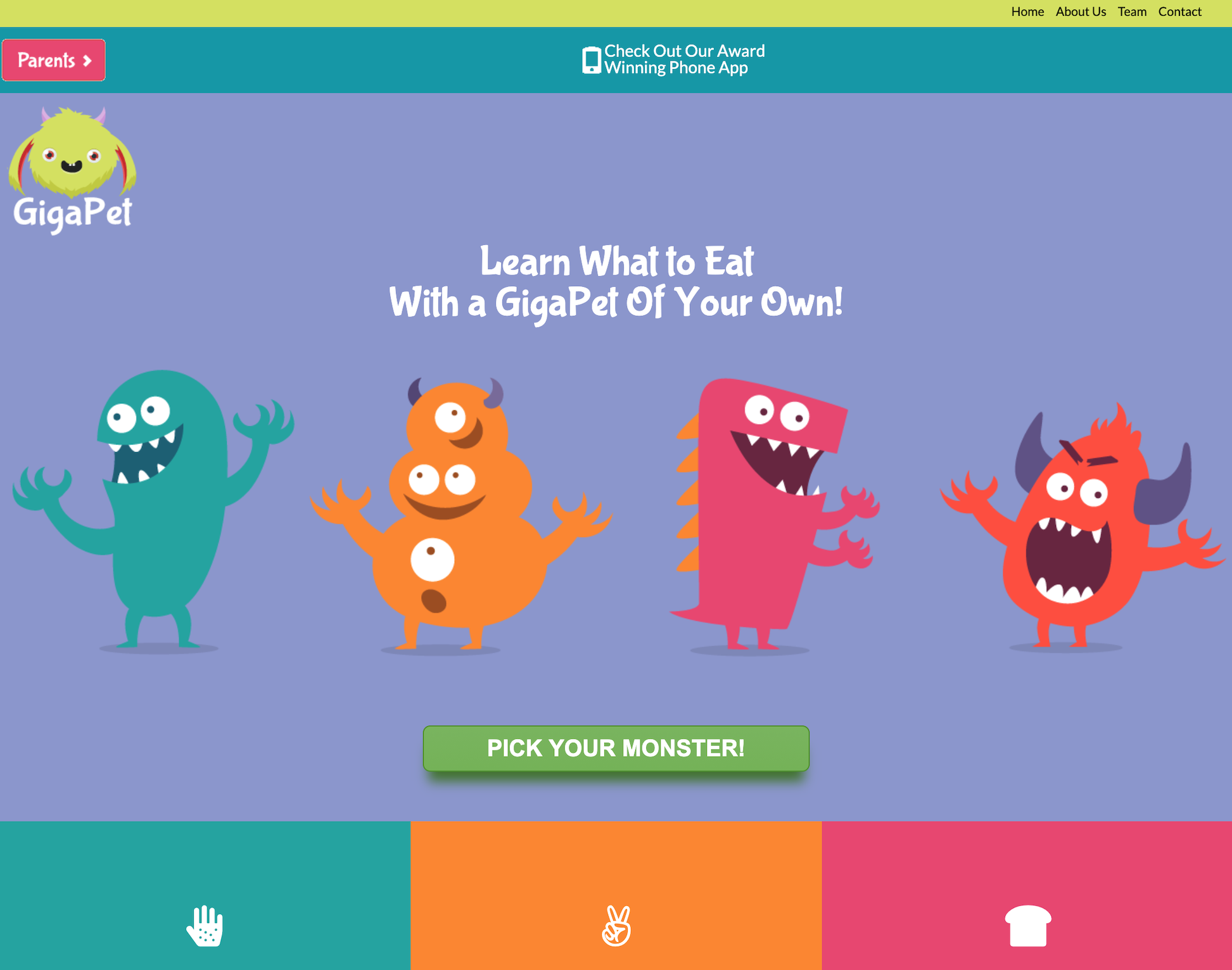
GigaPet is a React web application that encourages children to make healthier choices. The app allows them to track their food and encourages them when they eat healthy. I collaborated remotely with a team of 5 web developers to build a fully functional web app in 2 weeks
In future iterations we discussed possibilities of a few features that would help to engage the children more in learning and motivate them to eat healthy. We discussed implementing a way for the monster character to grow when healthy foods are tracked. Other ideas were also to have either a sad expression for possibly mimicking a stomach ache if too much junk food is tracked.
HTML/CSS | JavaScript | React | Styled Components
GitHub Repo: https://github.com/BuildWeek-Gigapet1-2020/front-end
Deploy Link: https://gigapetproject.netlify.app/